워드프레스 블로그 운영을 하다 보면 댓글로 공격을 당하는 경우도 있고, 스팸 댓글이 지속적으로 달리는 경우가 있습니다.
이럴 때 댓글창을 숨겨둔다면, 그 리스크를 예방할 수 있을 것입니다.
또한, 워드프레스 블로그 운영 시, 다른 워프 블로그를 벤치마킹하기도 하는데요.
이때 얼마만큼의 글을 썼는지 확인해 보기 위해 네비창, 페이지 수를 확인하기도 합니다.
댓글창 및 페이지 수 숨기기, 간단하게 CSS코드 수정을 통해 가능합니다.
함께 알아보겠습니다.

워드프레스 알림판에서 디자인 - 사용자 정의하기로 갑니다.

하단부에 위치한 추가 CSS 에 들어갑니다.
댓글창 숨기기

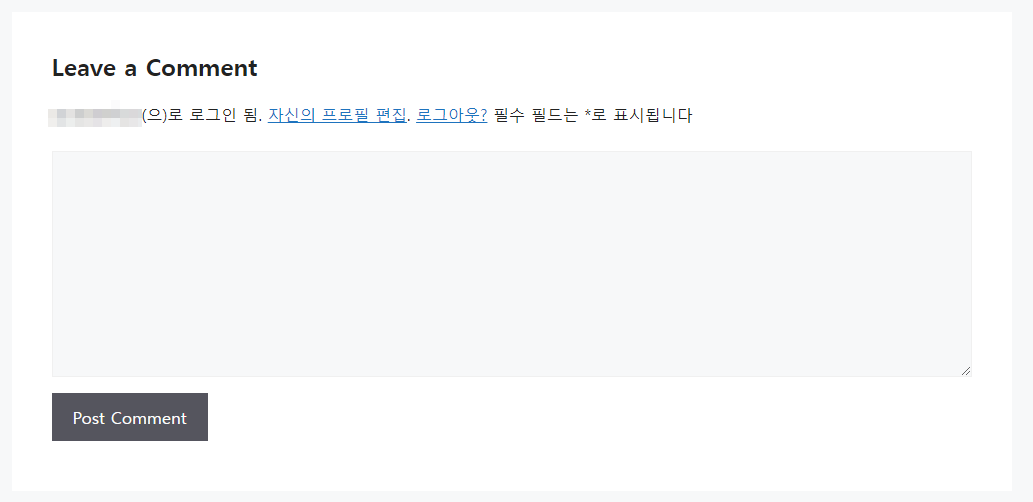
기존 포스팅에 하부에 보면, Leave a Comment 라고 댓글을 남길 수 있는 부분이 있습니다.

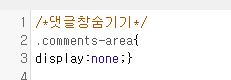
.comments-area{
display:none;}
댓글창을 숨기는 CSS 코드를 입력하여 댓글창을 숨길 수 있습니다.
페이지 수 숨기기

기존에 사이트 하부에 이렇게 네비창이 뜨는 것을 볼 수 있는데요.

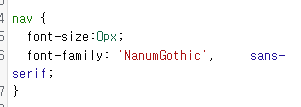
nav {
font-size:0px;
font-family: 'NanumGothic', sans-serif;
}
페이지 수 글씨 크기를 0으로 조절하는 CSS 코드를 추가해 줌으로,

페이지 수가 안 보이는 것을 확인할 수 있습니다.
도움이 되시기를 바랍니다.
'알쓸신잡 > 워드프레스 + 구글 애드센스' 카테고리의 다른 글
| 워드프레스 블로그 만들기 - Object Cache Pro 삭제 재설치 방법 (1) | 2024.05.28 |
|---|---|
| 워드프레스 블로그 만들기 - 구글 애드센스 PIN 번호 입력 (0) | 2024.05.14 |
| 워드프레스 블로그 만들기 - 조치 필요 애드센스 결제 계정 확인 필요 항목 (0) | 2024.05.14 |
| 워드프레스 블로그 만들기 - 구글 애드센스 연결 (0) | 2024.05.04 |
| 워드프레스 블로그 만들기 - 플러그인 3 Rank Math SEO 검색 최적화 (0) | 2024.04.26 |



