오늘은 워드프레스 블로그를 통한 애드센스 수익화의 시작, 구글 애드센스 연결에 대해서 알아보겠습니다.

먼저 구글 애드센스 홈페이지로 접속, '시작하기'를 클릭합니다.

사이트 추가 창이 뜨면, 내 도메인을 입력해 줍니다.

도메인의 등록을 확인하고, '시작하기'를 다시 한 번 눌러줍니다.

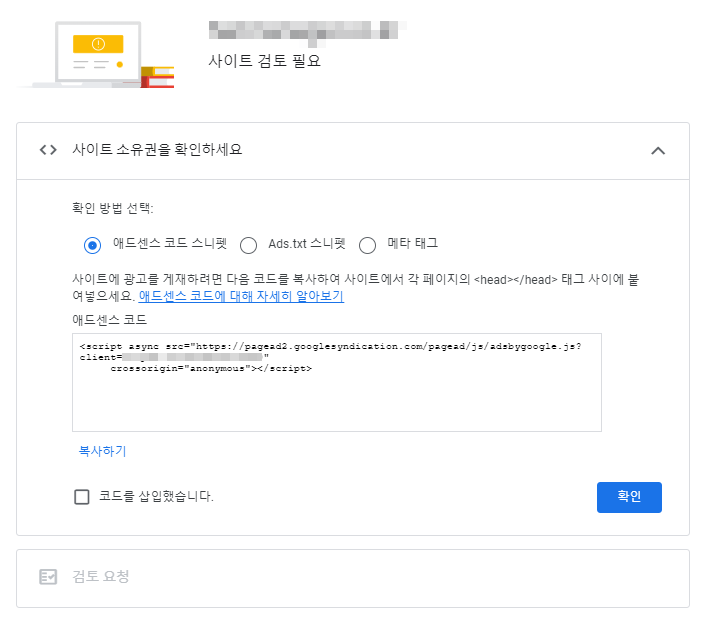
내 워드프레스 블로그에 광고를 게재하기 위해 사이트의 소유권을 확인하는 과정이 나옵니다.

애드센스 코드 스니펫을 추가하기 위해 워드프레스로 돌아와 '새 플러그인 추가' - 'Head & Footer Code' 플러그인을 설치 및 활성화해 줍니다.

활성화 후, 알림판에서 도구 - 'Head & Footer Code'로 들어갑니다.

바로 보이는 'HEAD Code'에 애드센스 코드 스니펫을 복사하여 붙여넣기 합니다.

붙여넣기 후, 스크롤을 내려 '변경사항 저장'을 클릭하면 애드센스 코드 스니펫 작업이 완료됩니다.
다음은 Ads.txt 스니펫 작업입니다.

txt 파일을 사이트에 올려주기 위해 '새 플러그인 추가' - '파일 매니저' 플러그인 설치 및 활성화를 해줍니다.

알림판으로 돌아와 'WP 파일 관리자'를 클릭하여 들어갑니다. 환영 문구가 나오면, '고맙지만 사양할게'를 클릭하여 무시하셔도 무방합니다.


txt 파일 작업을 위해, 눈에 보이는 'license.txt' 파일을 마우스 오른쪽 클릭을 통해 복사해 줍니다.


복사된 'license copy 1.txt' 파일의 이름을 'ads.txt'로 변경해 줍니다.

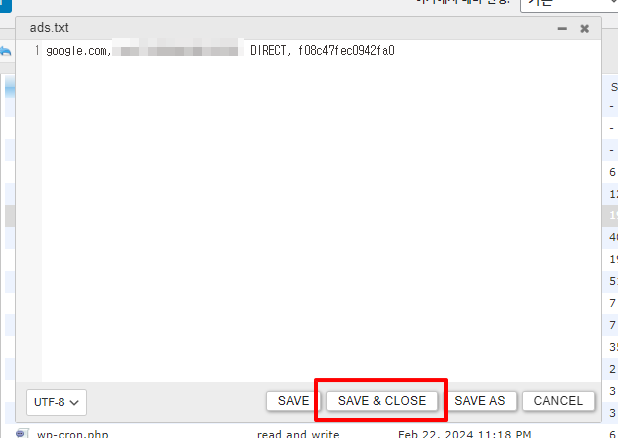
파일 작업을 위해 다시 마우스 우클릭 후 'Code Editor'를 클릭합니다.




애드센스 사이트 소유권 확인을 위해 'Ads.txt 스니펫'의 코드를 넣어주고 저장하면 'Ads.txt 스니펫' 작업이 완료됩니다.
* Ads.txt 스니펫은 메모장에 코드를 붙여 넣고, 파일 이름을 'Ads.txt'로 저장 후 파일 매니저를 통해 업로드해 주는 방법도 있습니다.
위의 2개의 과정을 완료하였으면 다시 구글 애드센스 홈페이지로 돌아갑니다.
*메타 태그를 이용하는 방법은 '애드센스 코드 스니펫'을 이용하는 방법과 동일하게 'Head & Footer Code' 플러그인을 사용합니다.

'애드센스 코드 스니펫' 화면에서 코드 삽입 체크 후, 확인을 클릭해 줍니다.

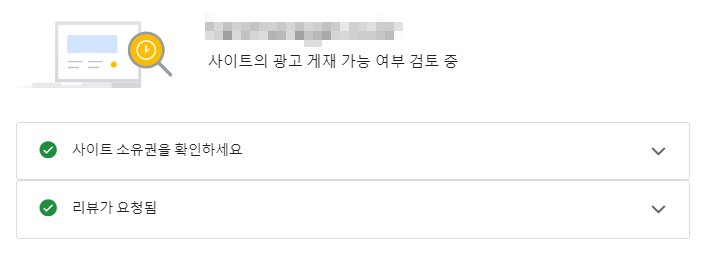
사이트 확인 과정을 거쳐,

사이트가 확인되었음을 알려줍니다.

애드고시라고도 불리는 애드센스 승인을 위한 글쓰기 작업이 완료되었다면 '검토 요청'을 눌러줍니다.
보통 글자 수 1,000자 이상, 글은 최소 10개 이상이 되어야 승인을 받을 수 있습니다. 추천되는 글의 갯수는 15~20개 이며 이는 시기별로 다를 수 있습니다.

최소 2주의 시간이 걸리는 애드센스 검토 작업, 좋은 결과 있으시기를 바랍니다.
'알쓸신잡 > 워드프레스 + 구글 애드센스' 카테고리의 다른 글
| 워드프레스 블로그 만들기 - 구글 애드센스 PIN 번호 입력 (0) | 2024.05.14 |
|---|---|
| 워드프레스 블로그 만들기 - 조치 필요 애드센스 결제 계정 확인 필요 항목 (0) | 2024.05.14 |
| 워드프레스 블로그 만들기 - 플러그인 3 Rank Math SEO 검색 최적화 (0) | 2024.04.26 |
| 워드프레스 블로그 만들기 - 플러그인 2 쉬운 목차 (0) | 2024.04.25 |
| 워드프레스 블로그 만들기 - 플러그인 1 젯팩 구독 없이 무료 사용하기 방문자 기록 분석 (0) | 2024.04.25 |



