이번 시간에는 워드프레스 블로그를 만들며 가장 기본적인 메뉴 및 카테고리 설정 방법에 대해서 알아보겠습니다.
처음 워드프레스를 만들어 기본적인 세팅을 마무리하면 다음과 같은 메인 화면을 보실 수 있습니다.

여기서 우리는 우측 상단의 Sample Page 라는 부분을 수정할 예정입니다.
먼저 카테고리를 만들어줍니다.
블로그를 운영함에 있어서 어떤 글로 주제를 적을지 결정하였다면 메인 카테고리와 세부 카테고리를 나눠줍니다.
예를 들면, 정책에 대해서 적는다고 하면
메인 카테고리 : 정책
세부 카테고리 : 1) 중앙정부 정책, 2) 지자체 정책
이렇게 나눌 수 있습니다.

알림판에서 글 - 카테고리로 갑니다.

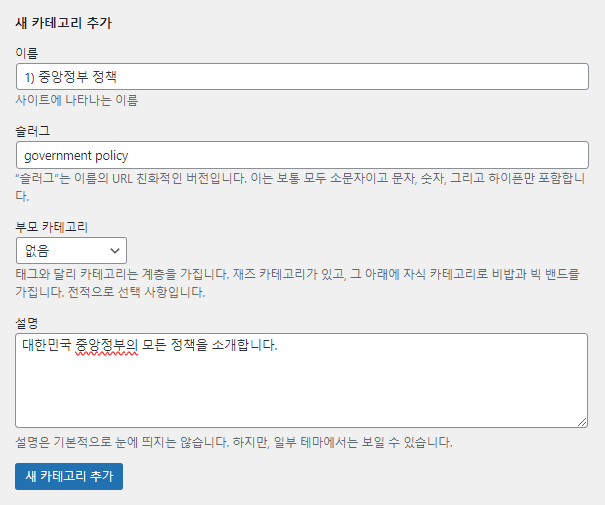
메인 카테고리 생성을 위해서 사진 속 아래 내용들을 추가해 줍니다.
- 이름 : 메인 카테고리 이름을 설정합니다. 예, 정책
- 슬러그 : 카테고리를 바로 갈 수 있는 주소, url 로 영어로 적어줍니다. 예, policy
- 부모 카테고리 : 정책 카테고리가 메인이기에 부모 카테고리는 없습니다. 세부 카테고리로 1) 중앙정부 정책 을 한다면, 부모 카테고리가 '정책' 이 될 수 있습니다.
- 설명 : 카테고리에 대한 설명을 적습니다. 예, 대한민국 모든 정책을 소개합니다.
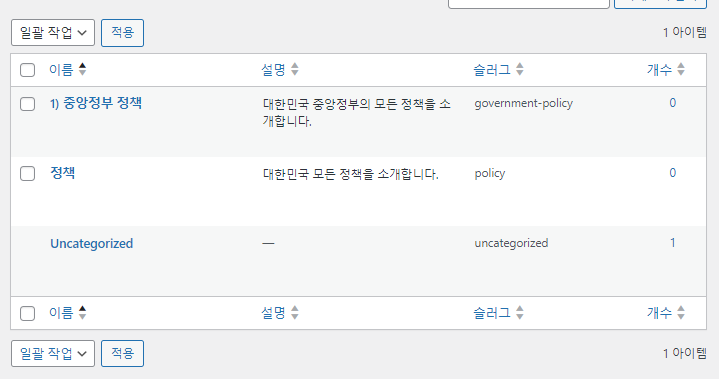
세부 카테고리도 만들어 줍니다.
- 이름 : 세부 카테고리 이름을 설정합니다. 예, 1) 중앙정부 정책
- 슬러그 : 번역기를 통해 세부 카테고리 url을 적어줍니다. 예, government policy
- 설명 : 세부 카테고리에 대한 설명을 적습니다.


위처럼 카테고리 작업을 완료하였다면 메뉴를 설정하러 갑니다.

알림판의 디자인 - 메뉴 로 들어갑니다.


기본 메뉴에 들어있는 Sample Page 는 아래 화살표를 눌러 제거해 줍니다.



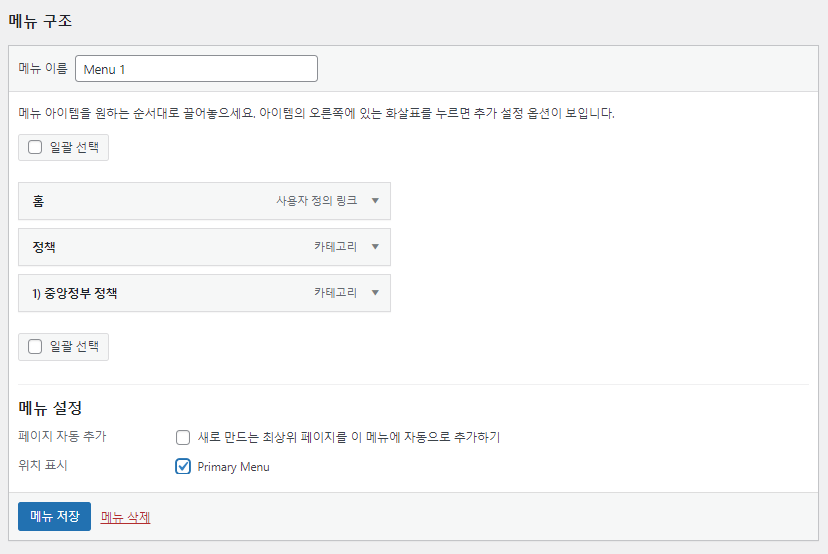
카테고리 - 모두 보기 - 메뉴 추가를 원하는 카테고리를 '메뉴에 추가'를 클릭하여 선택해 줍니다.

네모 박스를 클릭한 상태에서 위아래 또는 좌우로 움직이며 카테고리의 순서 및 상위/하위를 나눠준 후 메뉴 생성을 눌러줍니다.

메뉴 생성 클릭 후, 아래 '메뉴 설정'에서 위치 표시 - Primary Menu 체크 및 메뉴 저장해 줍니다.

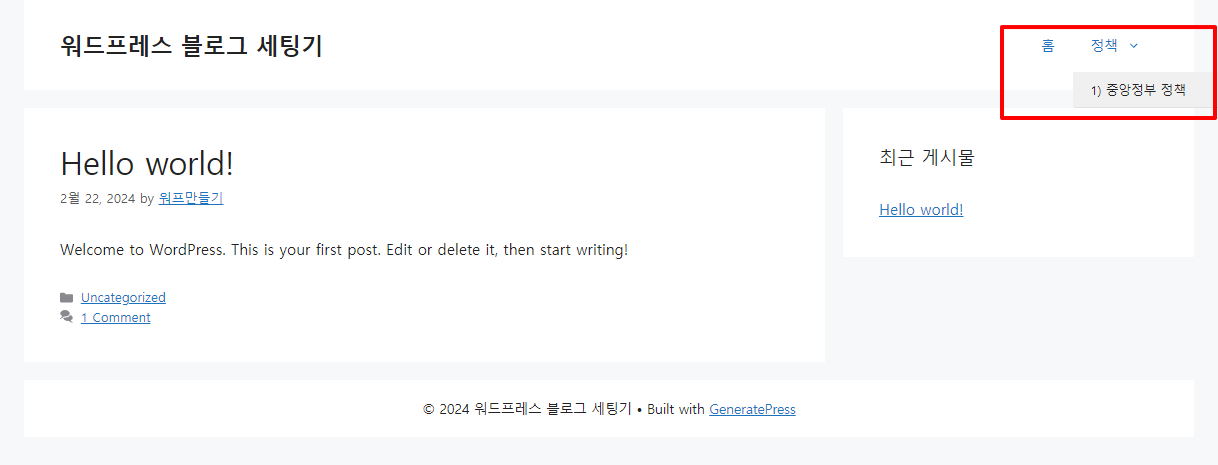
원하는 모양은 아니지만, 메뉴가 바뀐 것을 볼 수 있습니다.
상위/하위 카테고리를 나눠주기 위해서는 위의 메뉴 순서에서 좌우로 상하 관계를 나타낼 필요가 있습니다.

하위 카테고리를 우측으로 이동하여 놔주면, 정책이라는 메인 카테고리 아래 하위 카테고리의 모양으로 둘 수 있습니다.

아래 화살표에 마우스를 올렸을 때 하위 카테고리가 나오는 것을 확인할 수 있습니다.
다음 시간에는 플러그인 설치를 통해 보다 편한 워드프레스 블로그 이용에 대한 방법을 알아보겠습니다.
'알쓸신잡 > 워드프레스 + 구글 애드센스' 카테고리의 다른 글
| 워드프레스 블로그 만들기 - 플러그인 2 쉬운 목차 (0) | 2024.04.25 |
|---|---|
| 워드프레스 블로그 만들기 - 플러그인 1 젯팩 구독 없이 무료 사용하기 방문자 기록 분석 (0) | 2024.04.25 |
| 워드프레스 블로그 만들기 - 관리자 페이지 GeneratePress 설정 (0) | 2024.03.20 |
| 워드프레스 블로그 만들기 - 가비아 도메인 연결 (0) | 2024.03.19 |
| 구글 애드센스 티스토리 하위 도메인 연결 방법 (0) | 2024.03.16 |



